2025年7月8日にサービス終了が発表されたPocket。長年愛用してきたクリエイター仲間たちの間でも、悲しみの声と同時に「次、どうする?」という話題で持ちきりです。情報をストックし、アイデアの種を育てる私たちにとって、「あとで読む」サービスは単なるブックマークツールではなく、思考を拡張するための大切な外部記憶装置のようなもの。
その有力な移行先として、今、大きな注目を集めているのが「Raindrop.io」です。
私自身、長年Pocketをヘビーユースしてきましたが、あらゆる情報を試した結果、最終的にRaindrop.ioへ完全移行することを決めました。なぜなら、Raindrop.ioは単なるPocketの代替にとどまらない、クリエイターの知的生産活動そのものを加速させてくれる、まさに「相棒」と呼ぶにふさわしいポテンシャルを秘めていると感じたからです。
この移行は、単にツールを乗り換えるという作業ではありません。情報との向き合い方、そしてクリエイティブな時間をどう確保していくかという、私たちの働き方そのものを見直す絶好の機会です。
Instapaperと迷っていませんか?この記事ではRaindrop.ioへの移行を徹底解説しますが、「もう一つの有力候補、Instapaperとどっちが良いか決めかねている…」という方もいるかもしれません。そんな方のために、両者の思想や機能をゼロから比較した記事も用意しています。最終決定の前に、ぜひ一度ご覧ください。

Pocketで貯め込んだ大切な知識の財産を、ただ移行するだけでなく、より価値あるものへと昇華させる。そんな未来志向の視点で、Raindrop.ioの魅力と具体的な移行方法、そしてクリエイターならではの活用術まで、私の持てる情報のすべてを、情熱を込めて解説していきます。
この記事で分かること📖
✅ 完全移行マニュアル:PocketからRaindrop.ioへ、データを失わずに安全に引っ越す全手順
🎨 クリエイター別活用術:デザイナー、開発者、ライターなど職種に合わせた具体的なワークフロー
💰 料金プランの賢い選択:あなたが無料版で十分か、Pro版に投資すべきかの明確な判断基準
🤖 AIとの新しい付き合い方:プライバシーを守りながら、AIに知的生産をサポートさせる方法
🔍 サービスの光と影:一人の天才開発者が運営するRaindrop.ioの魅力と、知っておくべきリスク
Raindrop.ioとは?単なるブックマークツールではない「第二の脳」

まず、Raindrop.ioが一体どんなサービスなのか、その核心に触れていきましょう。一言で言えば、「オールインワン・ブックマークマネージャー」。ですが、この言葉だけではその魅力の半分も伝わりません。
Raindrop.ioの哲学は、ウェブ上のあらゆる情報——Webページ、記事、画像、動画、PDF、さらには音楽や地図まで——を、すべて一つの場所に、美しく、そして永久に保存する「デジタルライブラリ」を構築することにあります。
これは、一時的に「あとで読む」ためのPocketとは思想が根本的に異なります。Raindrop.ioが目指すのは、長期的に価値を持ち続ける、あなただけのパーソナルな知識アーカイブの構築です。
なぜクリエイターに響くのか?その理由
私が特に心を掴まれたのは、その圧倒的なビジュアル性と整理能力の高さです。
- 視覚的なコレクション: 保存したブックマークを、単なるリストではなく、美しいカード形式やギャラリー(メーソンリー)形式で表示できます。これにより、インスピレーションやデザインリファレンスを集めたコレクションは、さながら自分だけのプライベートなPinterestボードのように機能します。これが本当に強力で、眺めているだけで新しいアイデアが湧いてくるんです。
- 柔軟な整理構造: 「コレクション」と呼ばれるフォルダは、階層構造(入れ子)にできます。例えば「Webデザイン」という親コレクションの中に「UI/UX」「タイポグラフィ」「ポートフォリオサイト」といった子コレクションを作れるので、プロジェクトが複雑になっても情報が迷子になりません。
- 強力なタグ付け: もちろん、横断的な整理に欠かせないタグ機能も搭載。一つのブックマークに複数のタグを付けられるので、「#UI/UX」「#クライアントA」「#要調査」といった形で、多角的な視点から情報を管理できます。
この思想と機能性は、単なるリンクの保管場所ではなく、思考を整理し、アイデアを再発見するための「第二の脳」と呼ぶにふさわしいもの。だからこそ、日々大量の情報に触れ、そこから新しい価値を生み出す私たちクリエイターにとって、最高のパートナーになり得るのです。
注目ポイント📌
🎨 ビジュアル重視の思想: 情報を「見て楽しむ」レベルに昇華させる美しいインターフェース。
🗂️ 階層化できるコレクション: プロジェクト単位で情報を構造化し、散らからない。
🧠 思考のアーカイブ: 「あとで読む」から「永続的に活用する」ための知識ベース構築ツール。
Pocketとの決定的な違いと比較:なぜ「完全移行」先なのか
「でも、Pocketと具体的に何が違うの?」そう思われる方も多いでしょう。ここでは、両者の哲学的な違いから、具体的な機能比較までを深掘りしていきます。この違いを理解することが、Raindrop.ioを最大限に活用する第一歩です。
一言で言うなら、Pocketが「読書家」 であるのに対し、Raindrop.ioは「図書館の司書」 です。
- Pocket = 消費のためのツール: 目的は、記事を後で「読む」こと。ノイズのないクリーンな読書画面と、強力なオフライン機能で、コンテンツの消費に特化しています。言わば、快適な読書のための「安楽椅子」です。
- Raindrop.io = 再発見と活用のためのツール: 目的は、情報を整理し、未来の自分のために「保管」すること。強力な検索、柔軟な整理機能で、コンテンツのキュレーションと再発見に特化しています。膨大な知識を収蔵し、必要な時に取り出せる「図書館」そのものです。
機能比較表:一目でわかる両者の違い
| 特徴・側面 | Raindrop.io (図書館の司書) | Pocket (読書家) |
|---|---|---|
| 主要な用途 | デジタルライブラリの構築・整理・活用 | 記事の「あとで読む」・消費 |
| 整理ツール | ◎ 階層コレクション、高度なタグ、複数表示形式 | ◯ シンプルなタグ付け |
| 対応コンテンツ | ◎ リンク、画像、動画、PDF、その他ファイル全般 | △ 主に記事、動画 |
| 読書体験 | △ 基本的なプレビュー機能 | ◎ クリーンで広告除去された読書モード |
| オフラインアクセス | △ 限定的(キャッシュのみ) | ◎ 強力 |
| 検索能力(有料版) | ◎ 保存ページ内の全文検索が可能 | ◯ タイトル・URL検索 |
| メタデータ編集 | ◎ タイトル、説明、URL、アイコンを自由に編集可能 | ✕ 不可 |
| 永続保存(有料版) | ◎ 保存したページのコピーを自動作成(リンク切れ防止) | ✕ なし |
| 有料プランの料金(年間) | Proプラン:約$28 | Premiumプラン:約$45 |
だから私はRaindrop.ioを選んだ
この比較を踏まえて、デザイナーである私が最終的にRaindrop.ioを選んだ理由は、突き詰めると「情報が資産になる感覚」が得られたからです。
Pocketを使っていた頃、私のブックマークは「いつか読むかもしれないもの」の山、つまり「情報の負債」でした。しかしRaindrop.ioに移行し、ビジュアルで整理し始めた途端、それらが「いつでも使えるデザインリソース」という「情報の資産」に変わったのです。
特に決定打となったのは、Proプランの全文検索とパーマネントライブラリです。
- 「あの資料どこだっけ?」がなくなる: 「確か、あの記事に”ミニマルなダッシュボード”って書いてあったはず…」といった曖昧な記憶を頼りに、保存した全ページの中から目的の記述を瞬時に見つけ出せます。これは、自分だけのGoogle検索を手に入れるようなもの。制作のスピードが劇的に上がりました。
- 知識資産をリンク切れから守る: これは何物にも代えがたい安心感です。素晴らしい参考サイトや記事が、ある日突然消えてしまう悲劇は誰もが経験したことがあるはず。ページのコピーを自動で保存してくれるこの機能は、私たちの知識資産が時間と共に風化するのを防いでくれます。
注目ポイント📌
👩🏫 司書 vs 読書家: Raindropは「整理・活用」、Pocketは「読む・消費」という思想の違い。
🛡️ 資産を守る: 有料版の「全文検索」と「永続保存」はクリエイターにとって絶大な価値。
🖼️ オールインワン: 画像やPDFなど、あらゆる形式の情報を一元管理できるのがデザイナーにとっての強み。
完全移行マニュアル:PocketからRaindrop.ioへのデータ引越し手順
さて、Raindrop.ioの魅力が伝わったところで、いよいよ具体的な移行作業に入りましょう。Pocketに貯め込んだ大量のデータを失うことなく、スムーズに引っ越しを完了させるための手順を、ステップバイステップで詳しく解説します。
ステップ1:Pocketからデータをエクスポートする

まずは、Pocketからすべてのデータを書き出す(エクスポートする)作業です。
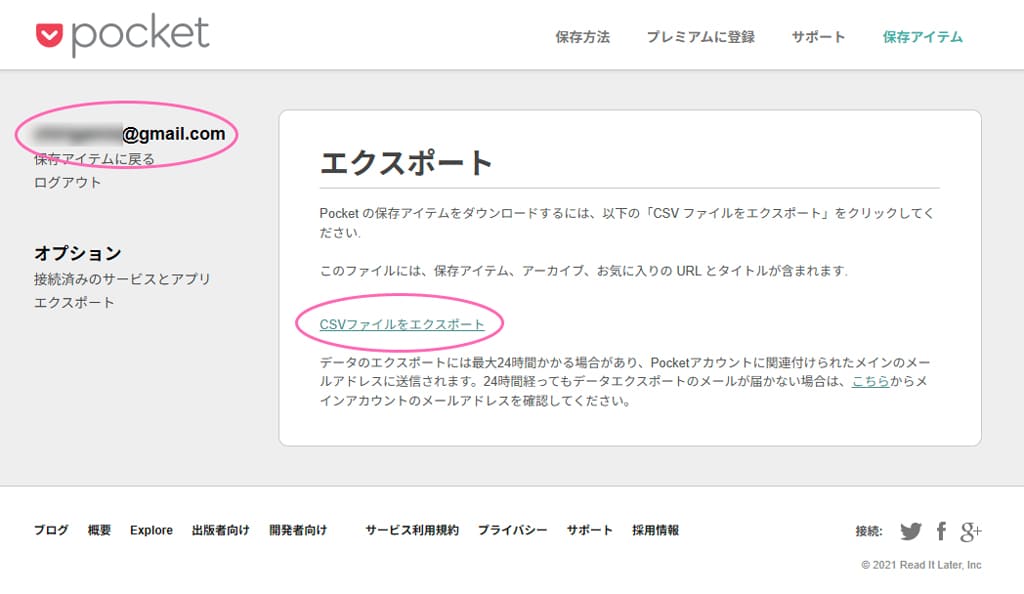
- エクスポートページにアクセス:
まず、お使いのブラウザでPocketのエクスポート専用ページにアクセスします。 - メールアドレスの確認:
ページを開くと、画面左上にあなたのメールアドレスが表示されます。このアドレス宛にエクスポートファイルが届くので、現在有効なものが表示されているか必ず確認してください。 もし違う場合は、先にPocketのアカウント設定で修正しておきましょう。 - エクスポートをリクエスト:
ページ内にある「CSVファイルをエクスポート」のリンクをクリックします。すると「Your export is on its way!(エクスポートの準備中です!)」と表示され、リクエストが完了します。 - メールを確認し、ファイルをダウンロード:
数分から数時間(データの量によります)で、Pocketから「Your Pocket export is ready(Pocketのエクスポートの準備ができました)」という件名のメールが届きます。私の場合は5分ほどで届きました。
メール本文にある「click to download」のリンクをクリックすると、ZIP形式で圧縮されたCSVファイルがダウンロードされます。このファイルに、あなたのPocketのすべてのデータ(URL、タイトル、タグ、メモなど)が含まれています。
ステップ2:Raindrop.ioにデータをインポートする
次に、ダウンロードしたHTMLファイルをRaindrop.ioに読み込ませる(インポートする)作業です。

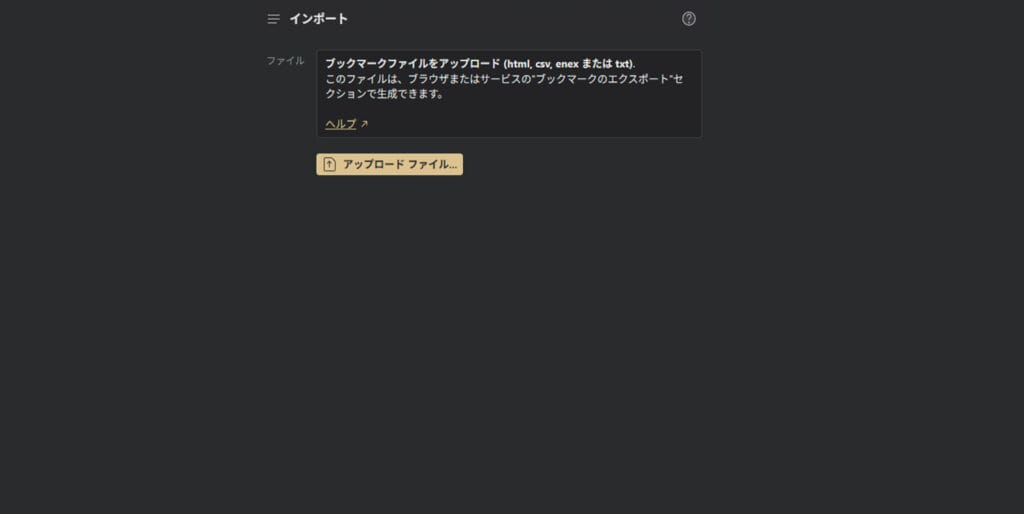
- Raindrop.ioのインポートページにアクセス:
Raindrop.ioにログインした状態で、インポートページを開きます。 - インポート元として「Pocket」を選択:
「アップロードファイルを選択」をクリックし、Pocketからダウンロードした「pocket.zip」を解凍して、中に入っているCSVファイルをアップロードしてください。 - インポート開始:
ファイルをアップロードすると、自動的にインポート処理が始まります。画面上部で進捗が確認できます。データの量によっては少し時間がかかりますが、コーヒーでも淹れて気長に待ちましょう。
ステップ3:インポート後の整理と確認
インポートが完了すると、コレクションにすべて格納されます。また、Pocketで付けていたタグも自動的に引き継がれます。
- 文字化けの確認:
一部のタイトルが文字化けすることがあるようです。私の場合は数件ありましたが、手動で修正できる範囲でした。ざっと眺めて、気になるものがあれば修正しましょう。 - コレクションの整理:
ここからがRaindrop.ioの真骨頂。新しいコレクションを作成し、ブックマークを分類していきましょう。例えば、「デザイン資料」「プログラミング」「読んだ記事」のように、自分の使いやすいように整理していく作業は、散らかった部屋を片付けるような、不思議な楽しさがあります。 - 重複の確認(Proプラン向け):
長年使っていると、同じページを複数回保存していることがあります。Proプランには重複したブックマークを自動で検出してくれる機能があるので、これを使って整理すると、ライブラリがよりクリーンになります。
注意事項📌
🚫 移行は自己責任でお願いします。万が一の事態に備え、エクスポートしたファイルは大切に保管しておきましょう。
✒️Pocketのハイライト機能でマーカーを引いていた部分は、残念ながらRaindrop.ioには引き継がれません。これだけはご了承ください。
🛡️ サービス終了のデータエクスポート期限を過ぎたため、Pocketからのデータエクスポートはできなくなりました。
基本的な使い方:マルチプラットフォームでシームレスな体験を
無事に移行が完了したところで、次はRaindrop.ioの日常的な使い方に慣れていきましょう。このツールの素晴らしい点は、あらゆるデバイスで、ほぼ同じ使い勝手を提供してくれることです。まさに「ユビキタス(遍在)」な設計思想が、私たちのクリエイティブなフローを途切れさせません。

デスクトップ(PC/Mac)での使い方
PCやMacは、情報の整理や深いリサーチを行うメインの場所になるでしょう。
- Webアプリ: ブラウザで app.raindrop.io にアクセスすれば、すべての機能が利用できます。インストール不要で手軽です。
- デスクトップアプリ: Windows、macOS、Linux向けの専用アプリも提供されています。ブラウザから独立して動作するので、より集中して作業したい場合に最適です。特にMacアプリはネイティブで開発されており、非常にスムーズな操作感が魅力です。
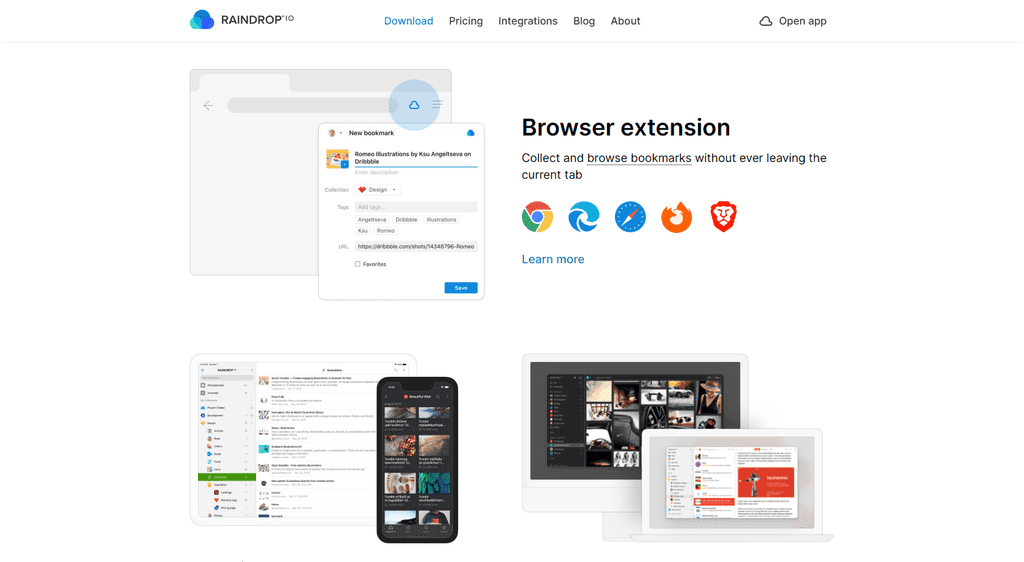
- ブラウザ拡張機能: これが最も使用頻度が高くなる機能かもしれません。Chrome、Firefox、Edgeなど主要なブラウザに対応。閲覧しているページをワンクリックで保存できます。保存時にタグ付けやコレクションの選択、タイトル編集までできるので、保存と同時に整理が完了します。
スマートフォン(iOS/Android)での使い方

外出先での情報収集や、ふとした瞬間にアイデアをキャプチャするのにスマホアプリは欠かせません。
- 専用アプリ: iOS、Androidともに非常に完成度の高いアプリが提供されています。PC版と遜色ない機能が、スマホに最適化されたUIで利用可能です。ダークモードにも対応しているので、夜間の閲覧も快適。
- 共有メニューから一発保存: これが本当に便利。ブラウザや各種アプリ(Twitter, YouTubeなど)で気になったコンテンツを見つけたら、共有ボタン(シェアボタン)をタップし、共有先から「Raindrop.io」を選ぶだけ。これだけで、今見ているページがあなたのライブラリに保存されます。この手軽さはPocketと全く同じ感覚で使えます。
- ウィジェット対応(iOS): ホーム画面にウィジェットを設置すれば、新着ブックマークに素早くアクセスできます。
同期機能について
Raindrop.ioはクラウドベースのサービスなので、同期は全自動かつリアルタイムです。PCのブラウザで保存した記事の続きを、帰りの電車の中でスマホで読む、といったことがシームレスに行えます。特別な設定は一切不要。インターネットに接続された状態で同じアカウントにログインしてさえいれば、すべてのデータは常に最新の状態に保たれます。
このマルチプラットフォーム対応と強力な同期機能によって、私たちは「どこで情報に触れるか」を意識する必要がなくなります。どんな状況でも、思考を止めることなく、アイデアをキャプチャし続けられるのです。
注目ポイント📌
🌐 どこでも同じ環境: PC、スマホ、タブレット、どのデバイスでも機能とデータが完全に同期。
🔌 ブラウザ拡張が最強: ワンクリックで保存から整理まで完結する、最も重要な入り口。
📲 共有メニューで瞬時に保存: スマホでの情報収集フローもPocketから違和感なく移行可能。
クリエイター向け応用ワークフロー:Raindrop.ioを「インスピレーション・エンジン」に変える
基本的な使い方をマスターしたら、いよいよRaindrop.ioの真価を発揮させる応用編です。ここでは、具体的な職種のクリエイター向けに、単なるブックマーク管理ツールを、創造性をブーストする「インスピレーション・エンジン」や「外部知識ベース」へと変貌させるための、実践的なワークフローを提案します。
for ビジュアルクリエイター(デザイナー、イラストレーター)
テーマ:永久保存版プライベート・ムードボードの構築
ビジュアルクリエイターにとって、Raindrop.ioは最強のインスピレーション収集・管理ツールになります。その価値は、単なるブックマークを超え、思考の視覚化ツールとして機能する点にあります。
- ビューを「カード」か「メーソンリー」に: これが基本にして奥義。コレクションの表示形式を切り替えるだけで、単なるリンクのリストが、視覚的なギャラリーに変わります。Webサイトのサムネイルが美しく並ぶ様子は、まさに自分だけのムードボード。これにより、言語化する前の「なんとなくいい感じ」という感覚的なインスピレーションをストックし、後から論理的に分析する、というクリエイティブプロセスが可能になります。
- コレクションをプロジェクト/テーマで分ける:
プロジェクトA_ブランディングUI/UXリファレンスタイポグラフィ見本好きなイラストレーター
のように、具体的なプロジェクトや興味のあるデザインテーマでコレクションを細分化します。コレクションにカスタムアイコンを設定すると、さらに視覚的に楽しく、見分けやすくなります。
- あらゆるビジュアルアセットを放り込む:
Webサイトのスクリーンショット、Pinterestで見つけた画像、購入したフォントのPDF見本、参考になるアニメーション動画など、形式を問わずに関連するビジュアルアセットを一つのコレクションにまとめます。
for テクニカルクリエイター(プログラマー、開発者)
テーマ:検索可能なパーソナル・コードスニペット&ドキュメントハブの構築
開発者にとっての価値は、「車輪の再発明(時間の無駄遣い)」を防ぎ、過去の自分の知見を即座に再利用できる点にあります。
- Proプランの「全文検索」を使い倒す: これが生命線。Stack Overflowの回答、技術ブログ、公式ドキュメントなどを片っ端から保存しておけば、後から特定のエラーメッセージや関数名で検索して、目的のページを一発で引き当てることができます。これにより、公開ウェブを延々と検索する時間を、プライベートな知識資産を構築する投資へと変えることができます。
- 「ハイライト機能」で重要部分をマーキング:
チュートリアル記事の重要なコードブロックや、ドキュメント内の設定項目などをハイライトしておきます。これにより、後からページ全体を読み返す手間が省けます。 - Proプランの「パーマネントライブラリ」で知識を守る:
優れたチュートリアルやライブラリのドキュメントが、ある日突然リンク切れになるのは開発者にとって悪夢です。ページのコピーを保存してくれるこの機能は、まさに保険。安心して知識を蓄積できます。
for コンテンツクリエイター(ライター、ブロガー、研究者)
テーマ:執筆とシームレスに連携するインテリジェント・リファレンスアーカイブ
文章を書くクリエイターにとっての価値は、リサーチと執筆の間の断絶をなくし、シームレスな知的生産パイプラインを構築できる点です。
- リサーチの入り口として活用:
記事のネタになりそうなWebページ、引用したい統計データ、参考文献などを、まずは何も考えずにRaindrop.ioに放り込みます。ブラウザ拡張機能を使えば、この「キャプチャ」の段階での摩擦はほぼゼロです。 - ハイライトと注釈(Pro)で情報を加工:
保存した記事を読みながら、重要な一節をハイライト。さらに注釈機能を使って、「この記事のこの部分、次のブログで引用できそう」「この統計データは面白い」といった自分の考えや要約をメモしておきます。これが、単なる情報収集を「リサーチ」へと昇華させる重要なプロセスです。 - 他のツールと連携させる:
Raindrop.ioはあくまで情報の「入り口」と「保管庫」。最終的な執筆はNotionやObsidianといったツールで行うのが効率的です。IFTTTやZapierといった自動化ツールを使えば、「Raindrop.ioで特定のタグを付けたら、Notionのデータベースに自動で追加する」といった連携も可能。リサーチから執筆までのパイプラインを構築できます。
注目ポイント📌
🎨 デザイナーは見た目で思考: 「カード表示」でインスピレーションを視覚化し、感覚を資産に変える。
💻 開発者は検索で時間を買う: 「全文検索」で過去の解決策を瞬時に再利用し、未来の開発に集中する。
✍️ ライターは連携で思考を紡ぐ: 「ハイライトと注釈」で情報を処理し、執筆ツールへ繋ぎこむハブとして使う。
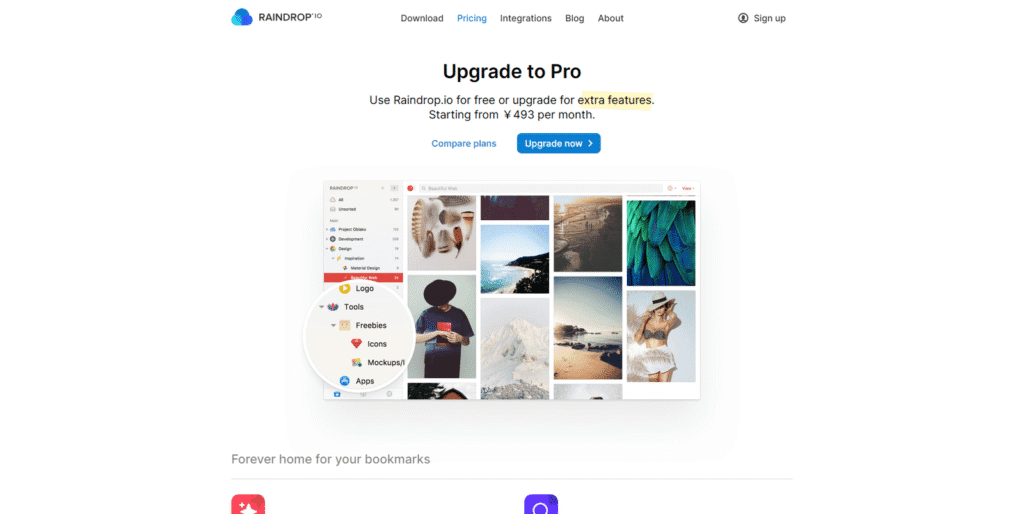
無料版と有料版(Pro)の徹底比較:あなたはどちらを選ぶべき?

Raindrop.ioは、無料プランが非常に寛大なことで知られています。ブックマーク数もコレクション数も、同期できるデバイス数も無制限。基本的な機能はすべて無料で使えてしまいます。
しかし、その一方で、月額わずか数百円(年間$28)のProプランにアップグレードすることで、このツールを真の「第二の脳」へと進化させる、強力な機能が解放されます。
ここでは、無料版とPro版の違いを明確にし、あなたがどちらを選ぶべきかの判断材料を提示します。
機能比較:無料版 vs Pro版
| 機能 | 無料プラン | Proプラン | クリエイターにとっての価値 |
|---|---|---|---|
| ブックマーク数 | 無制限 | 無制限 | どちらでも安心して情報を蓄積できる |
| 同期デバイス | 無制限 | 無制限 | どのプランでもシームレスな体験は同じ |
| 全文検索 | ✕ | ◎ | 膨大なアーカイブから目的の情報を瞬時に発見できるキラー機能 |
| パーマネントライブラリ | ✕ | ◎ | 知識資産をリンク切れから守る保険機能 |
| AIによる提案 | ✕ | ◯ | 整理作業の自動化・高速化 |
| ハイライト | ◯ | ◎(無制限) | テキスト情報から要点を効率的に抽出 |
| クラウドバックアップ | ✕ | ◎ | Dropbox/Google Driveへの自動バックアップでデータ消失リスクを最小化 |
| 重複・破損リンクの検出 | ✕ | ◎ | ライブラリを常にクリーンな状態に保つ |
| 月間アップロード容量 | 100MB | 10GB | デザインアセットやPDF資料なども気兼ねなく保存できる |
結論:どちらを選ぶべきか?
あなたの使い方によって、最適なプランは異なります。
まずは「無料プラン」で始めるべき人
- Pocketのシンプルな代替を探しているだけの人: とにかく「あとで読む」リストが欲しい、複雑な整理はあまりしない、という方は無料プランで十分すぎるほど満足できるでしょう。
- Raindrop.ioが自分に合うか試したい人: 当然ですが、まずは無料で使い倒してみて、その思想や操作感に触れてみるのが一番です。
すぐにでも「Proプラン」に投資すべき人
- 本気で「知識資産」を構築したいすべてのクリエイター: はっきり言って、あなたがデザイナーであれ、開発者であれ、ライターであれ、本気でこのツールを使いこなしたいならProプランは必須です。
- 大量の情報を扱う人: 保存するブックマークが数百、数千を超えてくると、通常の検索では追いつかなくなります。全文検索があるかないかで、情報の再発見率が天と地ほど変わります。
- 過去の情報を参照することが多い人: 参考にしたサイトがリンク切れになって絶望した経験があるなら、パーマネントライブラリのためだけにProプランに加入する価値があります。
- 整理整頓が苦手な人: AIによるタグ・コレクション提案や、重複リンクの検出機能が、あなたのライブラリを綺麗に保つ手助けをしてくれます。
注目ポイント📌
🆓 無料でも十分すごい: 基本機能は無制限。まずは無料で試すのが定石。
🚀 Proは別次元: 「全文検索」と「永続保存」は、ただの便利機能ではなく、情報との向き合い方を変える革命。
💰 月々コーヒー1杯分以下の投資: クリエイターの生産性向上を考えれば、Proプランのコストパフォーマンスは抜群。
Raindrop.ioのAI機能:AIとの共存を体現する、信頼できるパートナー
AIという言葉がバズワード化し、私たちの仕事を奪うかもしれないという不安を煽る声も聞こえてくる昨今。クリエイターとして、AIとどう向き合っていくべきか、真剣に考えている方も多いのではないでしょうか。
Raindrop.ioのAI機能は、そんな私たちに一つの心地よい答えを示してくれているように感じます。それは、AIが主役になるのではなく、あくまで人間の思考を補助し、クリエイティブな時間を確保するための、控えめで賢いパートナーとして存在するというビジョンです。
プライバシー第一の誠実な設計

まず特筆すべきは、そのプライバシーを最優先する姿勢です。Raindrop.ioのAIは、OpenAI(ChatGPT)やGoogleのような外部の巨大AI企業にデータを送信しません。すべてRaindrop.io独自のサーバー上で、オープンソースのAIモデルを使い、処理が完結します。
公式のプライバシーポリシーでも「あなたのデータが私たちのインフラから離れることは決してなく、公開モデルのトレーニングに使用されることもない」と明言しています。
AIは何をしてくれるのか?
Raindrop.ioのAIは、派手さはありませんが、日々の整理作業を地道にサポートしてくれる、優秀なアシスタントのような存在です。(※AI機能はProプラン限定です)
- AIによる提案:
新しいブックマークを保存する際、AIがあなたの過去の整理方法を学習し、「このブックマークは『UI/UXリファレンス』コレクションに入れますか?」「#アニメーション というタグを付けますか?」と、適切なコレクションやタグを提案してくれます。 - AIによるセマンティック検索:
通常のキーワード検索をさらに賢くしてくれます。例えば、「日本の古いポスター」と検索すると、「昭和レトロ 広告デザイン」といったタイトルのブックマークも見つけてくれるような、文脈や意味を理解した検索が可能になります。 - AIがあなた専用に育っていく:
最もユニークなのが、AIがユーザーごとにパーソナライズされていく点です。AIの提案をあなたが採用したり、修正したりすることで、AIはあなたの整理の「クセ」や「ルール」を学習し、どんどん賢くなっていきます。つまり、使えば使うほど、あなたにとって最適な、あなただけのAIアシスタントが育っていくのです。
注目ポイント📌
🔒 データは外部に送らない: プライバシーを最優先に考えた、信頼できるAI設計。
🤖 賢い整理アシスタント: あなたの代わりに、タグやコレクションの整理を提案してくれる。
🌱 あなたと一緒に成長するAI: 使えば使うほど、あなたの思考パターンを学習し、パーソナライズされる。
総合評価:一人の天才が紡ぐ物語と、その光と影
どんなツールも、その背景にある「誰が」「どんな想いで」作っているかを知ることで、より深く理解できます。最後に、このRaindrop.ioというサービスを客観的に評価し、その光と影に迫ります。
〇 良いところ(メリット)
- 圧倒的に美しく、直感的なUI:
何より、使っていて「気持ちがいい」デザイン。特にビジュアル重視のクリエイターにとっては、これだけで選ぶ価値があります。 - 柔軟で強力な整理機能:
階層化できるコレクションと、自由度の高いタグ機能の組み合わせは、どんなに情報が増えても破綻しない整理基盤を築けます。 - 寛大すぎる無料プランと、破格のProプラン:
無料でも十分にパワフル。そしてProプランの投資対効果は、他の生産性ツールと比較しても群を抜いています。 - 誠実な開発姿勢:
プライバシーを重視するAI戦略や、ユーザーのフィードバックを積極的に取り入れるなど、開発者への信頼感が高いです。
△ 少し気になる点(光と影)
- オフライン機能は限定的:
Pocketのように、記事本文を丸ごとダウンロードしてオフラインで快適に読む、という機能は弱いです。あくまでオンラインでの利用が前提となります。 - 一人の天才開発者が紡ぐ物語:
この高機能なサービスが、実はカザフスタンを拠点とするRustem Mussabekov氏という一人の天才的なデザイナー兼開発者によって作られているという事実は、このサービスの最大の魅力であり、同時に知っておくべきリスクでもあります。
メリット: 彼の統一されたビジョンにより、プロダクトには一貫性があり、細部まで美意識が宿っています。また、VC(ベンチャーキャピタル)など外部の資本が入っていないため、ユーザーの利益を最優先した、ブレのないプロダクト開発が期待できます。広告表示や、突然のサービス方針変更といったリスクが極めて低いのは、インディペンデントなサービスならではの強みです。Proプランに加入することは、この稀有なクリエイターを直接支援する「投資」行為とも言えます。
リスク: サポートの応答が遅れる可能性や、サービスの長期的な継続性に対する一抹の不安はゼロではありません。開発からインフラ管理、サポートまで、すべてが一人の肩にかかっているからです。私たちは、大企業が提供するサービスとは異なるレベルのサポート体制であることを理解した上で、この素晴らしいツールと付き合っていく必要があります。
さあ、あなただけの「第二の脳」を育てよう
Pocketのサービス終了は、多くのクリエイターにとって一つの時代の終わりを意味するかもしれません。しかし、それは同時に、私たちの情報管理術を次のステージへと進化させる、またとないチャンスでもあります。
Raindrop.ioは、単なる「あとで読む」ツールではありません。それは、ウェブという広大な荒野から集めてきた知識の種を植え、丹念に育て、未来の自分がいつでも収穫できる「知識の庭」を育むための、最高の土壌であり、道具です。
その美しいインターフェースはインスピレーションを刺激し、強力な整理機能は思考をクリアにし、そしてProプランの先進的な機能は、私たちが時間と情熱をかけて集めた知識という名の資産を、リンク切れや忘却の彼方から永遠に守ってくれます。
もちろん、Pocketのシンプルさや強力なオフライン機能が恋しくなる瞬間もあるかもしれません。しかし、情報を「消費」するだけでなく、「構築」し「活用」することで新たな価値を生み出す——それが私たちクリエイターの本質であるならば、Raindrop.ioが示してくれる道は、より創造的で、より豊かな未来へと繋がっているはずです。
まずは無料プランからで構いません。Pocketからエクスポートしたあなたの貴重なデータを、この新しい世界にインポートしてみてください。そこから、あなただけの「知識の庭」作りが始まります。このガイドが、その第一歩を踏み出すための、信頼できる道しるべとなれば、これほど嬉しいことはありません。
免責事項・注意事項
本記事の情報は2025年7月5日時点のものです。サービスの仕様や料金は変更される可能性がありますので、最新の情報は公式サイトにてご確認ください。Pocketからのデータ移行は、ご自身の責任において慎重に行ってください。移行作業によって生じたいかなる損害についても、当ブログでは責任を負いかねます。エクスポートしたデータファイルは、個人情報や重要な情報を含む可能性がありますので、取り扱いには十分ご注意ください。
参考ソース
- 公式サイト
- Raindrop.io 公式サイト: サービスのトップページです。
- Raindrop.io 公式ブログ: 最新のアップデート情報などが確認できます。
- Raindrop.io Proプラン紹介ページ: 有料プランの詳細な機能が紹介されています。
- 公式ドキュメント・ポリシー
- Raindrop.io プライバシーポリシー: データの取り扱いに関する重要な情報が記載されています。
- Raindrop.io APIドキュメント: 開発者向けのAPI仕様書です。
- Raindrop.io 機能リクエストページ (Canny.io): ユーザーが機能改善を提案・投票できるページです。
- アプリ・拡張機能
- iOSアプリ (App Store): iPhone, iPad用の公式アプリです。
- Androidアプリ (Google Play): Androidデバイス用の公式アプリです。
- Chrome拡張機能: Google Chrome用のブラウザ拡張機能です。
- Firefox: Mozilla Firefox 用のブラウザ拡張機能です。
- Edge: Microsoft Edge用のブラウザ拡張機能です。
- Windows用の公式アプリです。
- macOS用の公式アプリです。
- Linux用の公式アプリです。
- 移行関連
- Pocket データエクスポートページ: Pocketからデータを書き出すための公式ページです。
- 連携サービス
- IFTTT Raindrop.io連携ページ: IFTTTを使った自動化の連携設定ページです。







コメント